A great idea can be transformed into an awesome product, quickly and at low cost, by following the three steps covered in this short tutorial series. We’ll start by going over the core elements you’ll want to have to ensure rapid development of your vision and a successful outcome to the project.

The essential ingredients
There are three elements that are prerequisite to starting on the path to hardware, electronics and/or software creation: a core concept, an understanding of the user base and a high-level idea of how the system actually works.
Concept
The first thing you’ll need is a concept, an idea, a vision of what you are trying to make. Before going any further, it’s worth investigating existing solutions that are similar and getting a clear idea of how, exactly, your product will innovate, simplify or improve the process for your end users. This core vision can be refined during various stages of development, but it will anchor the elaboration of your plan and keep you on track during implementation.
 User
User
The target audience for the device or application determines the interface that will be required and sets constraints such as form factor and price point. For instance, whereas a toy for six year olds will need to be robust, intuitive to use and probably low cost, an instrument targeted towards technologists will focus more on capabilities, precision and reliability. Know your users and the ways in which they will interact with your invention.
Function
Finally, you need to prepare a description of how the system works. This is at a high-level, meaning you don’t need to get into programming, or chips or circuitry. All that’s required here is that you be able to logically state in what ways inputs are transformed into output.
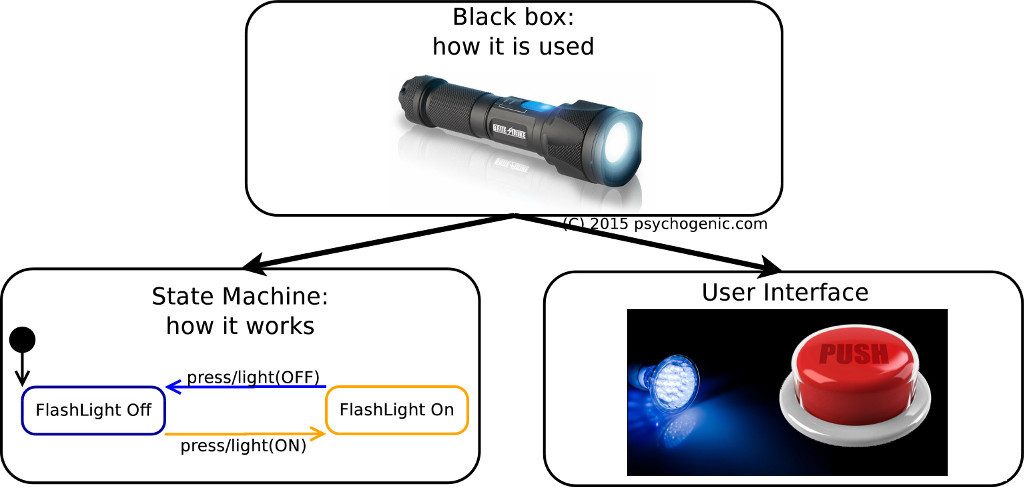
In fact, the best approach is often to treat the device/application as a black box meaning you provide a list of what goes “in“, how it is “transformed“, and what comes “out“. A very simple example might be a flashlight, can be described as a black box like so:
BUTTON PRESS
-> was on: turn light off, was off: turn light on
-> LIGHT OUTPUT
Without any references to batteries or circuits or electronic parts, this black box description tells us everything we need to know on the functional and interface aspects of the device. From descriptive use cases, flow charts or even simple text descriptions of the operation of your system, we can derive the user interface and create a complete representation of the functional aspects of the device.

Next, you decide how far you want to go with the project (step 2), and the final step will be to prepare everything the consultants will need (step 3) and to see what to expect from the whole process.
